Playwright MCPとCursorの概要
まずは「Playwright MCPって何なんだ?」という話ですよね。Playwright MCPとは、LLMベースのAIエージェントがブラウザを操作できるようにするための“プロトコルサーバー”です。もうちょっと噛み砕くと、AIが出したコマンドを受け取って、それをブラウザ上で実行する橋渡し役を担っています。しかも画面イメージを無理やり解析するわけではなく、ブラウザのアクセシビリティツリーを使ってページ内容を把握する仕組みなんです。これが高速かつ安定していて、レイアウトが微妙に変化してもビクともしないというからすごいですよね。
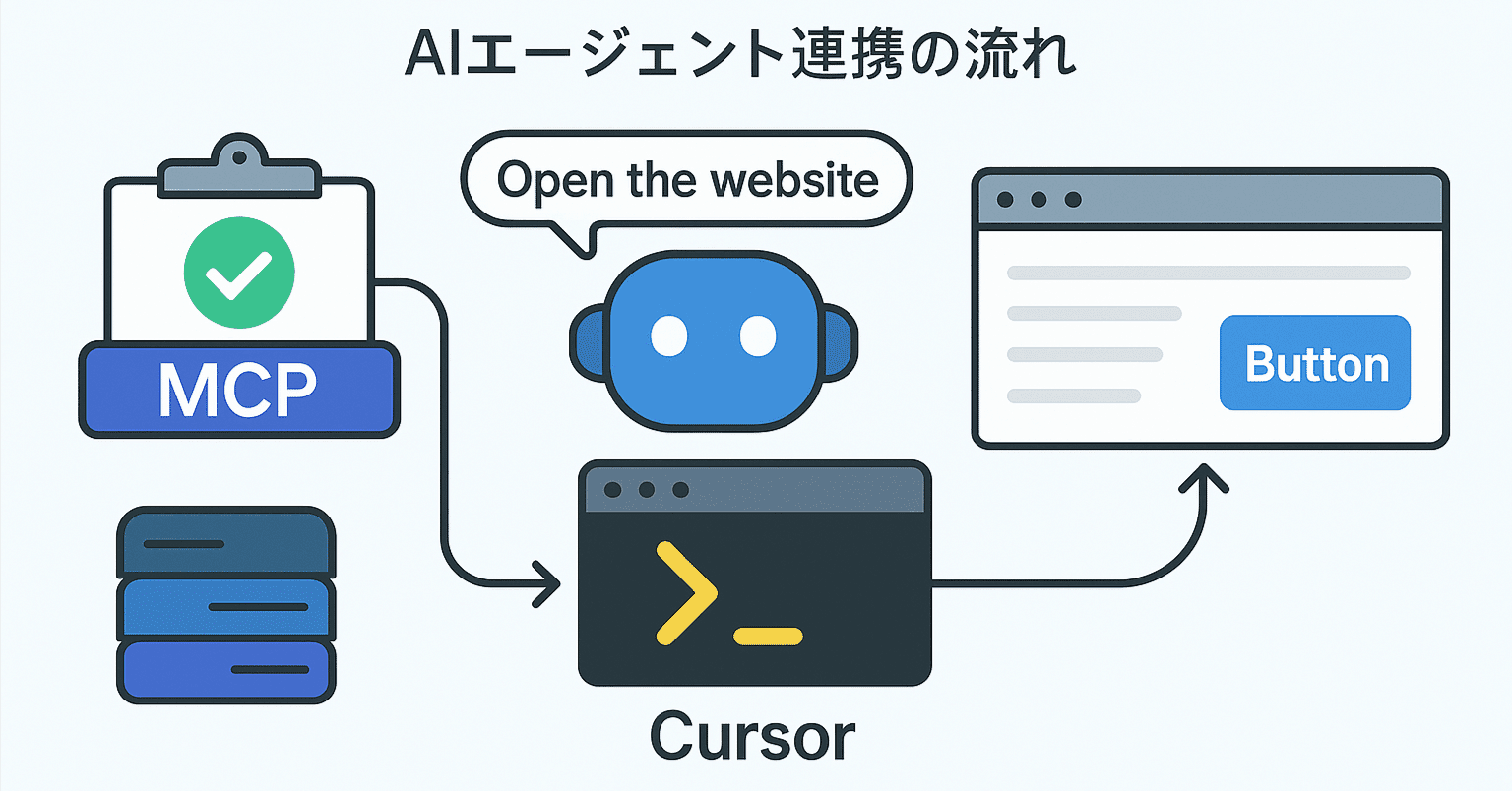
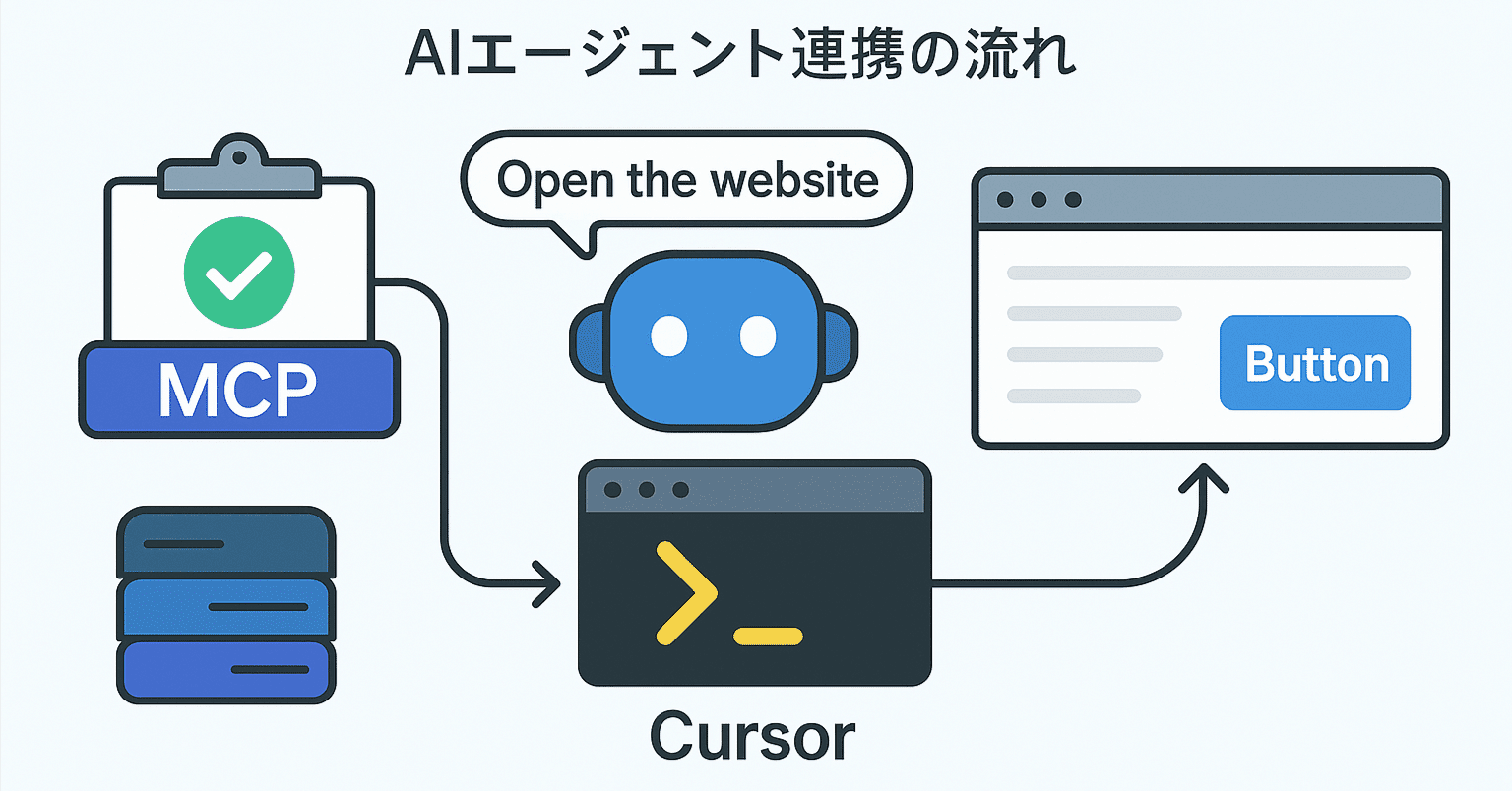
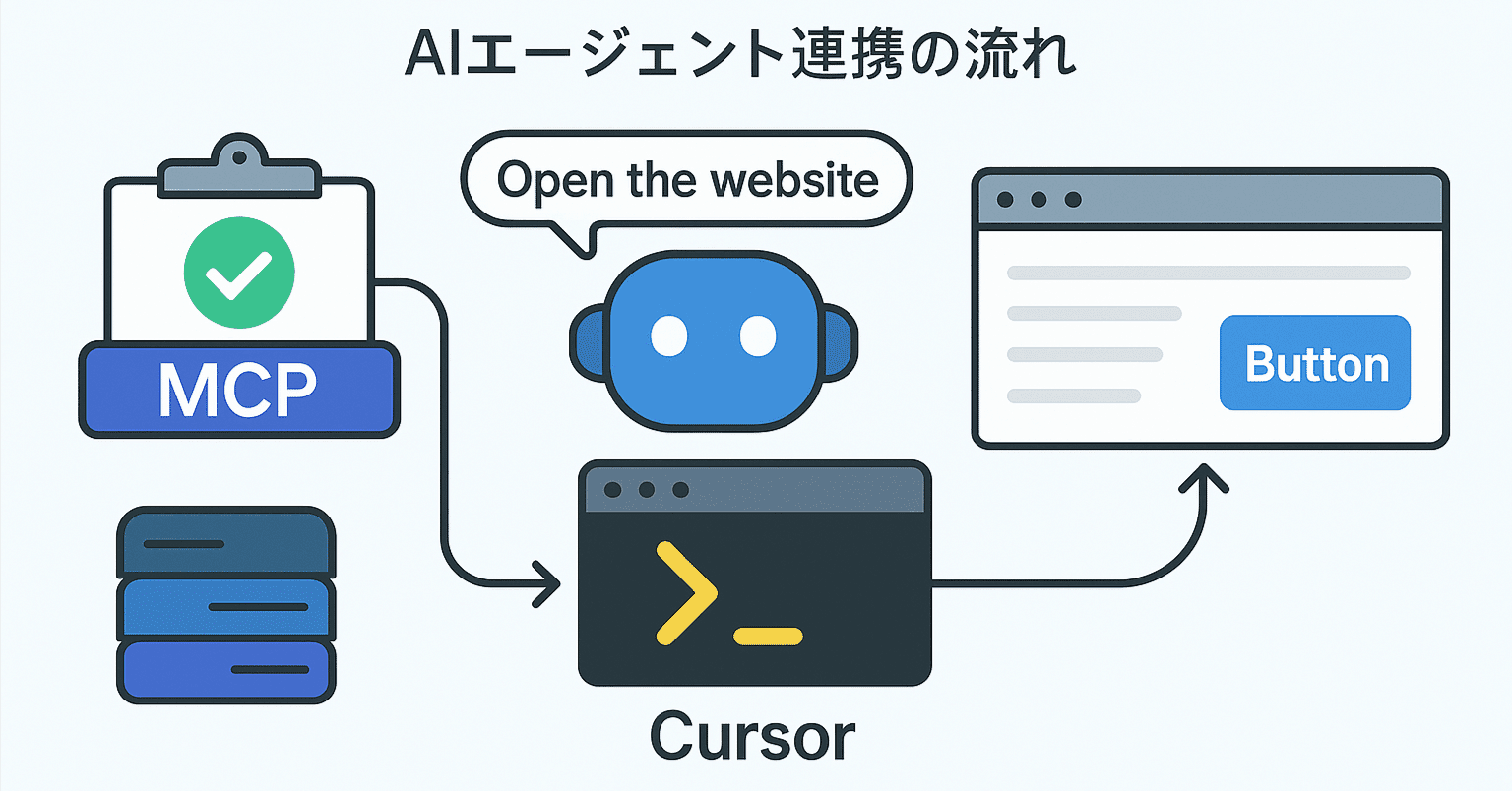
そしてCursorは、このMCPサーバーと連携できるAIコーディング環境のことです。Cursor側で「Playwright MCP使いますよ~」と設定してあげれば、AIエージェントはブラウザを操作するためのツールを使えるようになります。ここでのポイントは、ユーザーが自然言語で「〇〇サイトを開いて」「△△のボタン押して」と指示すると、裏でMCPが働いてブラウザ操作を実行するという流れ。これが実現されるおかげで、いちいちコードを書かなくても「サイト開いてフォーム入力して」とお願いするだけでOKです。便利ですよね。
では実際にどう動くのか、ざっくり流れを説明します。まず「ブラウザで指定のURLを開いて」とお願いすると、MCPがそのページのアクセシビリティスナップショット(要素のツリー情報)を返してくれます。AIエージェントはそのスナップショットを見て、たとえばログインボタンにあたる要素を特定し、「そこクリックしてね」と指示を出します。結果はまたMCP経由で取得して報告――この循環を繰り返すわけです。
以降の章では、この仕組みをどんなシーンで活用できるのか、開発現場の具体例を交えながら紹介していきます。
開発シナリオ別の使用例
ここからは、実際の開発現場で「Playwright MCP+Cursor」をどう使うか、いくつかのシナリオに分けて見ていきたいと思います。「いやそんなの手動でやればいいじゃん?」と思うかもしれませんが、AIにポンポン指示を出して自動でやってくれるとなると、作業効率がかなり変わってきます。では、順番に見ていきましょう。
シナリオ1: ログイン機能の不具合調査
状況
社内アプリのログインページで、正しいはずの資格情報を入力してもログインに失敗する不具合がある…そんな悲しい状況をイメージしてください。開発者としてはエラーメッセージがちゃんと表示されているのか、あるいはJavaScriptコンソールに何かエラーが出ていないか確認したいですよね。
エージェントへの指示と操作フロー
-
ログインページへの遷移: 「テスト環境のログインページを開いて」とCursorに指示を出すと、エージェントはMCP経由でブラウザを立ち上げて、そのページを開きます。ロードが完了するとページのスナップショットが返ってくるので、ユーザー名欄、パスワード欄、ログインボタンなど、要素のrefが一覧表示されるわけです。
-
資格情報の入力とログイン操作: 続いて「ユーザー名admin、パスワードP@ssw0rdを入力してログインボタンをクリックして」と頼むと、エージェントがフィールドに入力→ボタンをクリック…という操作を一気にやってくれます。成功ならダッシュボードに行くし、失敗ならエラーメッセージがスナップショットに現れるかもしれません。
-
結果の確認: 実際にどんなメッセージが返ってきたか、エージェントの返答を見ながら原因を探ります。もし画面に出ないエラーならコンソールログを取得してみるのも一つの手。これで簡単な手動テストを自動化できるわけです。
「手動でブラウザ開いて見るのと何が違うの?」と思われがちですが、一連の操作を自然言語でまとめて依頼できるのは、想像以上に快適です。
シナリオ2: フォーム入力とバリデーションの確認
状況
新しく作ったウェブフォームで、入力バリデーションがちゃんと動いているかチェックしたい場合を考えます。メールアドレス欄におかしな値を入れたら「無効なメールアドレスです」的なメッセージが出るはずですよね? でも実際に出るかどうか、手動で何度も試すのは地味に面倒…というとき、AIに任せちゃおうという発想です。
エージェントへの指示と操作フロー
-
フォームページへの移動: まずは「Contact Usのページを開いてください」のように指示を出すと、ページのスナップショットが戻ってきます。そこにフォームの各要素が見えるはずです。
-
フォームへの入力操作: 「メールアドレス欄にtestuser(@なし)を入れて、送信ボタンを押してください」みたいに具体的に指示すると、AIが勝手に入力→クリックをやってくれます。
-
バリデーション結果の検証: 送信後、「無効なメールアドレスです」といったエラーが出ているかどうかをエージェントに確認させます。メッセージが見つかればOK、なければバグ発覚、という感じ。これを何パターンも繰り返すのが格段に楽になるわけです。
こういったバリデーションテストは地味に繰り返しが必要なので、AIエージェントにお任せするメリットはむちゃくちゃ大きいですよ。
シナリオ3: コンソールエラーの取得と分析
状況
UI上は一見何も起きてないんだけど、実はコンソールにはエラーがバンバン出てる…なんてこと、ありませんか? こういうのもAIエージェントに「コンソールログをチェックして」と言えば、Playwright MCPがコンソールログを取得してまとめてくれます。
エージェントへの指示と操作フロー
-
問題ページへ移動: とにかく問題があるページを開いてもらう。必要なら「ページを開いたらコンソールログ取得を有効にしておいてね」といった指示を追加します。
-
操作の実行: エラーが特定の操作で出るなら、その操作もAIに任せます。画面リロードやボタン押下など、全部委ねる感じです。
-
ログの収集と解析: 「ではコンソールログの中身を教えて」と言えば、JavaScriptの例外やスタックトレースを返してくれます。こういうエラー情報は原因究明の手がかりになるので、とても重宝しますよね。
「コンソールログに何が書いてあるかわからない…」ってときでも、AIがまとめて報告してくれるので地味に助かります。
エージェントへの指示文(プロンプト)作成のポイント
さて、「じゃあ具体的にどう指示すればいいの?」という話にいきましょう。ちょっとしたコツがあるので、抑えておくとスムーズです。
-
BDDスタイルや箇条書きで手順を明示
たとえば「Given I navigate to 〇〇」「When I input △△」「Then I should see …」みたいに書くやり方です。AIエージェントが流れを理解しやすくなります。長文でゴチャゴチャ書くより、「1.〇〇 2.△△ 3.…」と小分けにしたほうが誤解が減ります。
-
具体的な要素名やテキストを使う
「ログインボタンを押す」より、「青色のLoginと書かれたボタンを押す」のほうがAIが狙いを把握しやすい場合もあります。とはいえ、スナップショットが取得できていれば大抵は画面上のラベルを元に要素を特定してくれるので、そこまで神経質にならなくてもOKです。
-
期待する結果も指示に含める
「ボタンをクリックする」だけでなく、「クリックしたら“Successfully logged in”と表示されるはず」という風に、検証ポイントまで書いておくと、エージェントが自動で確認して報告してくれます。簡易テストがサクッとできちゃうんです。
-
段階的に指示を出す
長いシナリオを一気に投げるのもアリですが、操作が多いなら途中で結果を確認しつつ進めるほうが、意図しない動きを防ぎやすいです。例えば「まずページを開いてスナップショット確認→次にボタンを押す→結果確認」みたいな小刻み指示がオススメです。
-
既存のプロンプト例を活用
公開されているサンプルプロンプトを参考に、自分のアプリに合わせてちょっと書き換えると、動き方を掴みやすいです。
効果的に使うためのアドバイスとコツ
ここからは、Playwright MCPをCursorで使いこなすための追加テクニックです。「いや、もう使いこなしちゃってるかも?」という方も、ぜひ参考にしてみてください。
-
アクセシビリティスナップショットをフル活用する
MCPはスナップショットで得られた要素のrefを使って操作します。AI任せでも大体うまくいきますが、もし要素を誤認するなら、「refがs1e29のボタンをクリックして」みたいに明示する方法もあります。これで要素の指定がバッチリ安定します。
-
待機とリトライの使い方
ページ読み込みが遅いと、ボタンがまだ表示されていないうちにクリックしようとして失敗…なんてことがあります。そういうときは「Wait for 3 seconds」のように待機を入れたり、特定のレスポンスを待つように指示したりできます。うまく使うとストレスが減りますよ。
-
コンソールログやスクリプト実行によるデバッグ
コンソールログの取得は、開発者ツールを開く代わりにAIにお願いできるので超便利です。さらに「Playwright_evaluate」的な機能で任意のJavaScriptを実行し、要素の値を直接取得することも可能です。手元でデベロッパーツールを開かなくても、エージェントが色々やってくれるのはありがたいですよね。
-
失敗時のリカバリー
要素が見つからない、エージェントが途中で混乱した…みたいな時は落ち着いて原因を探りましょう。たとえば要素名が合ってるか確認、スナップショットを最新にする、iframe内要素じゃないかチェック、などいろいろ手はあります。最終手段としてビジュアルモード(座標クリックなど)を使うとか、MCPサーバーを再起動してみるとか、いろいろな回避策を試してみてください。
-
MCPサーバーの安定稼働
MCPサーバー側のバージョンや接続状況が悪いと、エージェントが動かない場合があります。そんなときはサーバーを一度落として再起動する、バージョンを合わせる、といった基本的な対処を忘れずに。困ったら公式ドキュメントやコミュニティもチェックしましょう。
よくある課題とその解決法
最後に、Playwright MCPとCursorの連携を使うときによくある躓きポイントをいくつかピックアップします。
-
要素が見つからない問題
ページ読み込み前に操作しようとした、アクセシビリティ情報不足で要素名が曖昧、といったケース。解決策は、要素名を再確認する、明示的な待機を挟む、スナップショットを更新する、などが有効です。
-
操作順序が狂う問題
一度にいっぱい指示しすぎて、AIが文脈を間違えたケース。操作を分割して一つずつ結果を見ながら進めるとトラブルが減ります。「まずボタンをクリックして→結果を教えて→次の操作へ」というステップ分けはかなり大事です。
-
MCPサーバーやCursor拡張が不調
バージョン不一致やメモリ不足、ネットワーク切断など原因はいろいろ。再起動やアップデートで改善することが多いので、焦らずリセットしてみましょう。
-
エージェントの応答が情報過多で長すぎる
スナップショットが膨大すぎたり、コンソールログがめちゃくちゃ多い場合。プロンプトで「要約して」や「エラーだけ報告して」と書けば、余計な情報を省くようにできます。
これらの対処法を覚えておけば、イレギュラーな事態にも落ち着いて対処できます。何しろAIエージェントは便利ですが、「そこじゃないよ~」とズレた反応をすることもありますからね。
まとめ
いかがでしたでしょうか。Microsoft Playwright MCPをCursorで活用すれば、ブラウザ操作の自動化とAIコーチングが合体して、フロントエンドのテストやデバッグ作業がバリクソ楽になります。ログイン検証やフォームバリデーション、コンソールエラーのチェックといったところを、人間がポチポチやるのではなく「AIに頼むだけ」で済むのは地味に感動モノなんですよね。
基本的な流れは「ページを開く→スナップショットで要素認識→操作→再度スナップショット確認」の繰り返しです。自然言語で「次はこれをして」「結果を見せて」と言うだけで手続きを丸ごとやってくれるので、開発者としてはコードやテストスクリプトを書く手間を減らせるのが大きな魅力だと思います。
もしフロントエンドのテストやデバッグで手詰まりになったら、ぜひPlaywright MCP+Cursorを試してみてください。思わぬところで「楽できるじゃないか…!」と驚くはずです。さて、どう活用するかはあなた次第。開発効率が変わってきますので、使い倒してみてくださいね。